
Form là một đối tượng rất cần thiết khi chúng ta thực hiện xây dựng các trang của một ứng dụng web. Trên form có các đối tượng giúp người dùng có thể giao tiếp với web server. Để sử dụng form và các đối tượng thể hiện trên form, chúng ta cần phải hiểu các đặc điểm, hành động và phương thức trên form đồng thời biết cách sử dụng các đối tượng và các đọc các giá trị từ điều khiển của form.
<form thuộc_tính sự_kiện > ... </form>
Khi chúng ta cần muốn các giá trị lấy được từ các điều khiển trên form được đưa về xử lý ở trang nào thì trong action form chúng ta sẽ nhập vào tên trang đó.
Cú pháp:
<form action="Trang xử lý"> ... </form>
Phương thức là hình thức chuyển giá trị trên form. Có hai phương thức chuyển giá trị cơ bản là POST, GET. Nếu chúng ta không lựa chọn phương thức chuyển giá trị thì phương thức mặt định sẽ là POST.
Trong đó:
Cú pháp:
<form name="frm" action="xuly.html" method="get"> Tên đăng nhập: <input type="text" name="txtTen"/ > (sau khi gửi nhìn lên thanh địa chỉ của trình duyệt) <input type="submit" name="btnGui" value="Gửi" /> </form>
Ví dụ:
<form name="frm" action="xuly.html" method="get" onsubmit="return Kiemtra();"> ... </form>
Để tạo sự tương tác và thể hiện dữ liệu trên form với người sử dụng chúng ta sẽ dùng các đối tượng thể hiện trên như: TextField, Textarea, Button, RadioButton, Checkbox, List/Menu,… sau đó sẽ định dạng cho các điều khiển này.
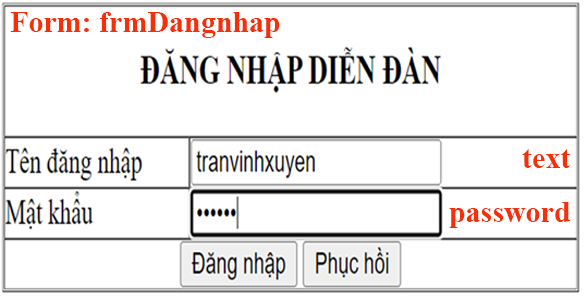
Giả sử chúng ta cần thực hiện biểu mẫu đăng nhập như hình sau:

Là một điều dùng để cho phép người dùng nhập dữ liệu, hay chúng ta cũng có thể sử dụng để hiển thị dữ liệu. Thuộc tính type="text" của thẻ input tạo ra một điều khiển cho phép nhập văn bản trong một dòng.
Cú pháp:
<input type="text" Name="tên" value="trị mặc định" Size="n" Maxlength="m">
Ví dụ:
<form name="frm" action="trangxuly.html"> Tên đăng nhập: <input type="text" name="txtTen"/ > Mật khẩu: <input type="password" name="txtMatkhau"/ > </form>
Là điều dùng để cho phép người dùng nhập dữ liệu. Thuộc tính type="password" của thẻ input tạo ra một điều khiển cho phép nhập văn bản trong một dòng và giấu nội dung dưới dạng dấu hoa sao.
Cú pháp:
<input type="password" Name="tên" value="trị mặc định">
Ví dụ:
<form name="frm" action="trangxuly.html"> Mật khẩu: <input type="password" name="txtMatkhau"/ > </form>
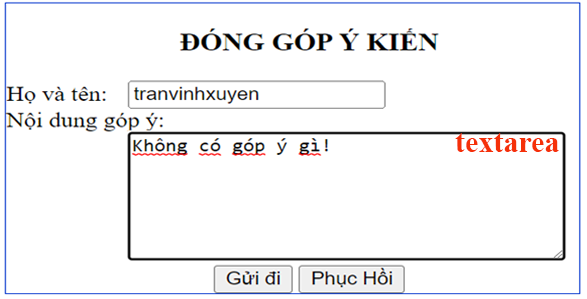
Tương tự như textfield, Textarea là một điều khiển cho phép nhập nhiều dòng văn bản. Thường được sử dụng để lấy thông tin phản hồi, chi tiết bài viết, chi tiết sản phẩm, hay tiểu sử,...
Giả sử chúng ta cần thực hiện biểu mẫu đóng góp ý như hình sau:

Cú pháp:
<textarea cols="50" rows="8"> </textarea>
Ví dụ:
<form name="frm" action="trangxuly.html"> Nội dung góp ý: <textarea name='txtGopy' cols="50" rows="8"> </textarea> </form>
Chú ý:
Nút nhấn (button ) Thẻ "button" trong HTML được sử dụng để tạo các nút nhấn cho phép người dùng nhấn chọn một vấn đề gì đó.
Phân loại:
Cú pháp 1:
<input type="button" name="ten" value="btNut" /> <input type="submit" name="ten" value="btNut" /> <input type="reset" name="ten" value="btNut" />
Cú pháp 2:
<button type="button" name="ten"> Nút nhấn </button> <button type="submit" name="ten"> Nút nhấn </button> <button type="reset" name="ten"> Nút nhấn </button>
Ví dụ:
<!--Nút nhấn không thực hiện--> &<form name="frm" action="trangxuly.html"> Họ tên: <input type="text" name="txtTen"/ > <button name="button" type="button">Nút nhấn</button> </form>
Ví dụ:
<!--Trình duyện tự thực thi--> <form name="frm" action="trangxuly.html"> Họ tên: <input type="text" name="txtTen"/ > <button name="button" type="submit">Nút submit</button> </form>
Ví dụ:
<!--Trình duyện tự thực thi--> <form name="frm" action="trangxuly.html"> Họ tên: <input type="text" name="txtTen"/ > <button name="button" type="reset">Nút reset</button> </form>
Ví dụ:
<!--Bắt sự kiện bằng javascript-->
<form name="frm" action="trangxuly.html">
Họ tên: <input type="text" name="txtTen"/ >
<button name="button" type="button" onclick="hello()">Nút nhấn </button>
</form>
<script>
function hello(){
alert("Thầy Xuyên chào các bạn");
}
</script>
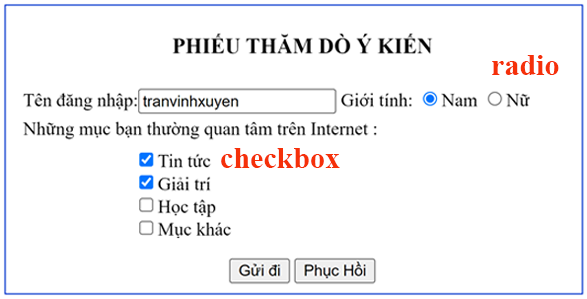
Radio button cũng giống như checkbox, nhưng có thể có nhiều Radio button có cùng tên với nhau. Tuy nhiên, nó khác checkbox ở chỗ, khi một Radio button đã được chọn thì tất cả các các Radio button khác sẽ không được chọn.
Nhiều Radio button có cùng tên sẽ tạo thành một radio group. Nếu trên một form có nhiều Radio button mà chúng có tên khác nhau thì mỗi Radio button là một đối tượng độc lập có hai trạng thái on/off. Một số ứng dụng sử dụng radiobutton là: giới tính, nghề nghiệp, trình độ,…
Giả sử chúng ta cần thực hiện biểu mẫu thăm dò ý kiến như hình sau:

Cú pháp:
<input type="radio" name="tên" value="giá_trị" checked/>
Trong đó:
Ví dụ:
<form name="frm" action="trangxuly.html"> Giới tính: <input type="radio" value="1" name="phai" checked >Nam <input type="radio" value="0" name="phai" >Nữ <input type="submit" name="ten" value="Gửi" /> </form>
Checbox là một công cụ giúp lấy thông tin người dùng từ một tùy chọn riêng biệt thường dùng để xác nhận thông tin nào đó.
Checkbox là đối tượng có hai trạng thái on/off nghĩa là được chọn hay không được chọn. Nếu trang thái checked được chọn thì nó sẽ có giá trị là checked.
Khi có nhiều checkbox trong form thì tại một thời điểm chúng ta có thể chọn một hay nhiều checkbox và ngược lạicũng có thể không chọn một checkbox nào. Thường loại checkbox không được thiết lập giá trị mặc định.
Cú pháp:
<input type="checkbox" name="Tên" value="giá_trị" checked/>
Trong đó:
Ví dụ:
<form name="frm" action="trangxuly.html"> <input type="checkbox" name="C1" value="1">Tin tức<br> <input type="checkbox" name="C3" value="1">Giải trí<br> <input type="checkbox" name="C2" value="1">Học tập<br> <input type="checkbox" name="C4" value="1">Mục khác<br> <input type="submit" name="ten" value="Gửi" /> </form>
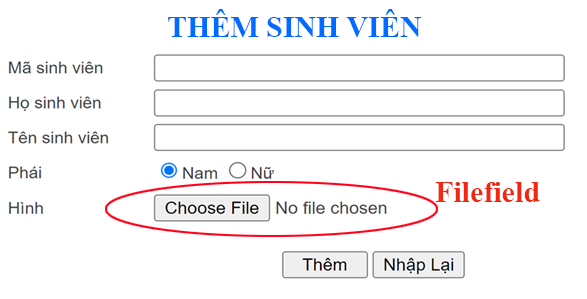
Là một control được dùng để cung cấp cho người sử dụng có thể thao tác, chọn lựa một file để có thể upload lên server hay để xem xét các thuộc tính.
Giả sử chúng ta cần thực hiện biểu mẫu thêm sinh viên như hình sau:

Cú pháp:
<input type="file" name="tên_file" id="id_file" />
Trong đó:
Ví dụ:
<form name="frmTen" method="post" enctype="multipart/form-data"> <input type="file" name="fTen" id="fTen"/> <input type="submit" name="ten" value="Gửi" /> </form>
List/Menu là một danh sách nhiều mục chọn cho phép người dùng chọn lựa. Có thể chọn một mục chọn hay nhiều mục chọn. Nếu muốn chọn được nhiều mục chọn trên list thì phải thêm thuộc tính multiple.
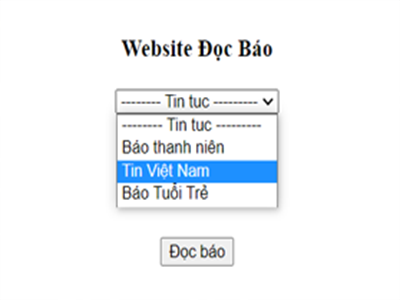
Giả sử chúng ta cần thực hiện biểu mẫu đọc báo như hình sau:

Cú pháp:
<Select Name="Tên" Size="n" Multiple> <Option Value="giatri" Selected> Chuỗi ký tự</Option> . . . . </Select>
Trong đó:
Ví dụ 1:
<form name="frm" action="trangxuly.html"> <select name="cbTobao"> <Option selected>-------- Tin tuc ---------</Option> <Option value="thanhnien.vn">Báo thanh niên</Option> <Option value="vnexpress.net">Tin Việt Nam</Option> <Option value="tuoitre.vn">Báo Tuổi Trẻ</Option> </select> <input type="submit" name="ten" value="Gửi" /> </form>
Ví dụ 2:
<form name="frm" action="trangxuly.html"> <Select Name=”gioitinh”> <Option value="1" selected > nam >/Option> <Option value="0"> nữ </Option> </Select> <input type="submit" name="ten" value="Gửi" /> </form>
Ví dụ 3:
<form name="frm" action="trangxuly.html">
<Select Name="slTen" Size="50" >
<optgroup label="Nhóm_1">
<option Value=“giatri"> Chuỗi ký tự</option>
<option Value=“giatri"> Chuỗi ký tự</option>
</optgroup>
<optgroup label=”Nhóm_2">
<option Value=“giatri"> Chuỗi ký tự</option>
<option Value=“giatri"> Chuỗi ký tự</option>
</optgroup>
...
<option Value="giatri" Selected> Chuỗi ký tự</option>
. . .
</Select>
<input type="submit" name="ten" value="Gửi" />
</form>
Trích dẫn: (http://khonggiankythuat.com)