
Flex css là một kiểu dàn trang mà khi sử dụng nó sẽ tự cân đối kích thước của các thành phần để hiển thị trong mọi thiết bị. Điều đó có nghĩa là chúng ta không cần phải canh chỉnh kích thước của các phần tử. Theo cơ chế làm việc của flex thì các phần tử bên trong sẽ tự hiển thị theo một cơ chế được định nghĩa trước.
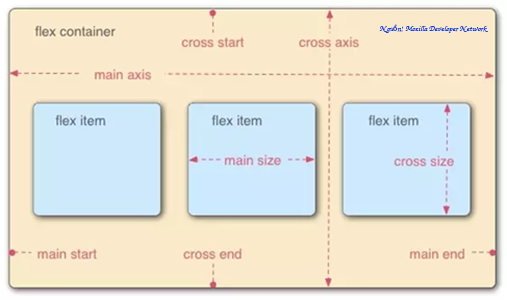
Trong flex css có hai thành phần chính quan trọng là container và item có mối quan hệ được thể hiện theo cấu trúc dưới đây.

Các thành phần trong flex css
Trước khi chúng ta đi vào khảo xác, chúng ta cần qui ước với nhau rằng:
Ví dụ:
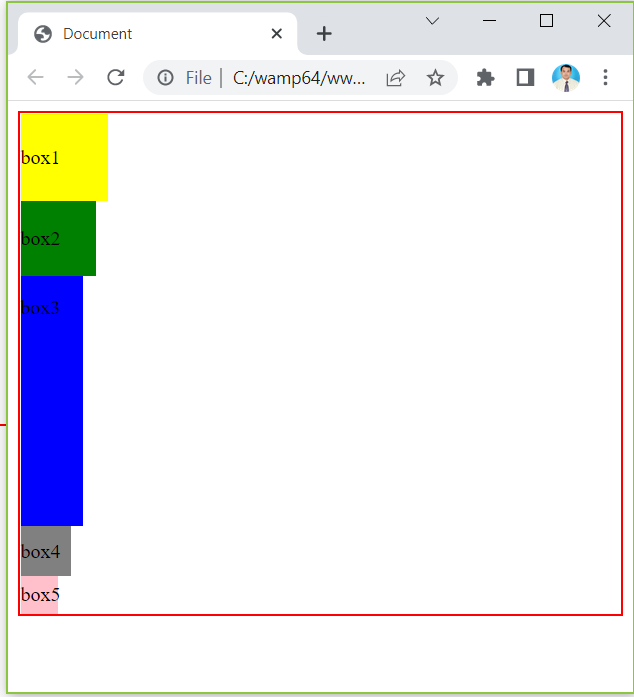
<div class="container"> <div class="box1">box1</div> <div class="box2">box2</div> <div class="box3">box3</div> <div class="box4">box4</div> <div class="box5">box5</div> </div>
Ví dụ:
<style type="text/css">
.container {
border: 2px solid red;
height: 400px;
display: flex;
flex-direction: column;
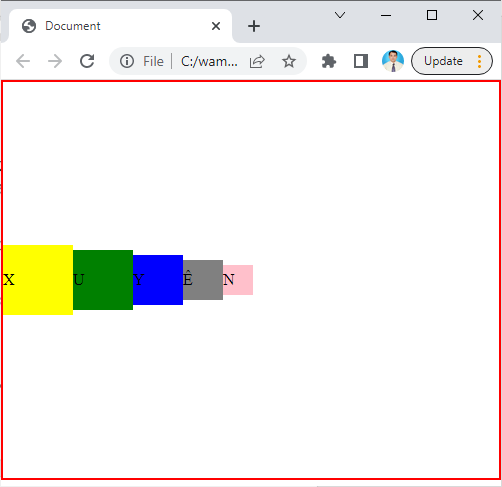
justify-content: center;
}
.box1 {
height: 70px;
width: 70px;
line-height: 70px;
background-color: yellow;
}
.box2 {
height: 60px;
width: 60px;
line-height: 60px;
background-color: green;
}
.box3 {
height: 50px;
width: 50px;
line-height: 50px;
background-color: blue;
}
.box4 {
height: 40px;
width: 40px;
line-height: 40px;
background-color: grey;
}
.box5 {
height: 30px;
width: 30px;
line-height: 30px;
background-color: pink;
}
</style>
Thuộc tính flex- direction quy định cách trình bày chính với các mục linh hoạt trong khung hình theo một trục chính. Các hướng được trình bày theo hàng ngang hoặc hàng dọc.
Flex- direction có thể có 4 giá trị:
Thuộc tính này qui định các đối tượng con bên trong canh lề theo flex-direction. Nếu flex-direction là:
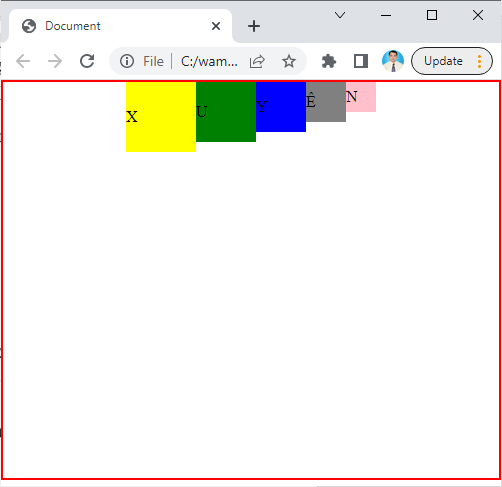
Khi chúng ta ta chọn:
Ví dụ:

Thuộc tính này có liên hệ rất gần với thuộc tính align-item. Đây là một cập thuộc tính có tính hoán đổi tính chất cho nhau khi chúng ta thay đổi thuộc tính flex-direction từ row thành column và ngược lại.
Tóm lại: align-item và justify-content là 2 thuộc đính định vị trí theo phương ngang và phương đứng cho các đối tượng con.
Thuộc tính này qui định các đối tượng con bên trong canh lề theo flex-direction. Nếu flex-direction là:
Thuộc tính justify-content có các giá trị như:
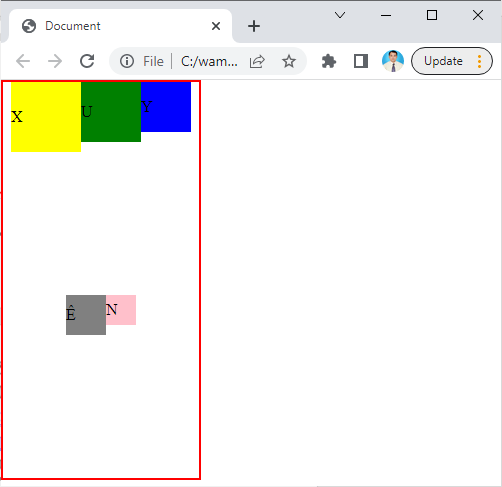
Ví dụ:

Thuộc tính này sẽ qui định hay không cho các đối tượng con bên trong được phép nhảy xuống hàng mới khi cửa sổ trình duyệt nhỏ lại và ngược lại.
Ví dụ:

Thuộc tình này là một dạng viết tắt cho hai thuộc tính là flex-direction (giá trị đầu tiên) và flex-wrap (giá trị thứ 2).
Cú pháp:
Ví dụ:
Trên thực tế đối tượng bao ngoài là container sẽ co lại, hay giãn ra tương thích với môi trường thay đổi, nếu vậy các đối tượng bên trong cũng phải thay đổi để thích nghi.
Thuộc tính flex-grow sẽ qui định sự co giãn các đối tượng sao cho lấp đầy các khoảng trống của container. Giá trị mặc định của của thuộc tính này với các phần tử là 0.
Ví dụ:
<style type="text/css">
.box3 {
height: 50px;
width: 50px;
line-height: 50px;
background-color: blue;
flex-grow: 1;
}
<style>

Trích dẫn: (http://khonggiankythuat.com)