
Mô hình hộp (box model) trong css. Khi chúng ta cần hiển thị nội dung một đối tượng trên web thì thông thường phần lớn chúng ta chỉ quan tâm đến nội dung của đối tượng ấy như: bề rộng, chiều cao. Nhưng trên thực tế đối tượng ấy lại được bao quanh bởi các yếu tố khác.

Các yếu tố: margin, padding, border sẽ ảnh hưởng đến toàn bộ đối tượng của chúng ta, khi chúng ta cần tính toán chính xác chiều rộng, chiều cao,... của đối tượng chúng ta thì chúng ta phải xét đến các yếu tố này.
Thông thường chúng ta chỉ hay quan tâm đến nội dung (content) của đối tượng thôi, mà lại bỏ qua các yếu tố này.

Giả sử chúng ta cần hiển thị đối tượng chúng ta có:
Theo tính toán trong mô hình hộp của css chúng ta sẽ có được kết quả cho cả đối tượng nhưsau:
Khi đối tượng hiển thị trên thực tế, chúng ta có thể không để ý các yếu tố này. Do các yếu tố này không hiển thị lên rõ ràng để chúng ta có thể quan sát thấy. Thông thường chúng ta sẽ bỏ qua.

Giả sử chúng ta cần xây dựng trang web tốc độ thông tin có thiết kết như hình:

Khai báo các định dạng
<style>
*{
margin:0px;
padding:0px;
}
.vungbao
{
width:750px;
}
.banner{
width:750px;
height:100px;
background-color:blue;
font-size:25px;
float:left;
}
.vungtrai{
width:250px;
height:500px;
background-color:green;
font-size:25px;
float:left;
}
.vungphai{
width:500px;
height:500px;
background-color:yellow;
font-size:25px;
float:left;
}
.footer{
width:750px;
height:100px;
background-color:pink;
font-size:25px;
float:left;
}
</style>
Áp dụng:
<div class="vungbao"> <div class="banner"> </div> <div class="vungtrai"> </div> <div class="footer"> </div> </div>
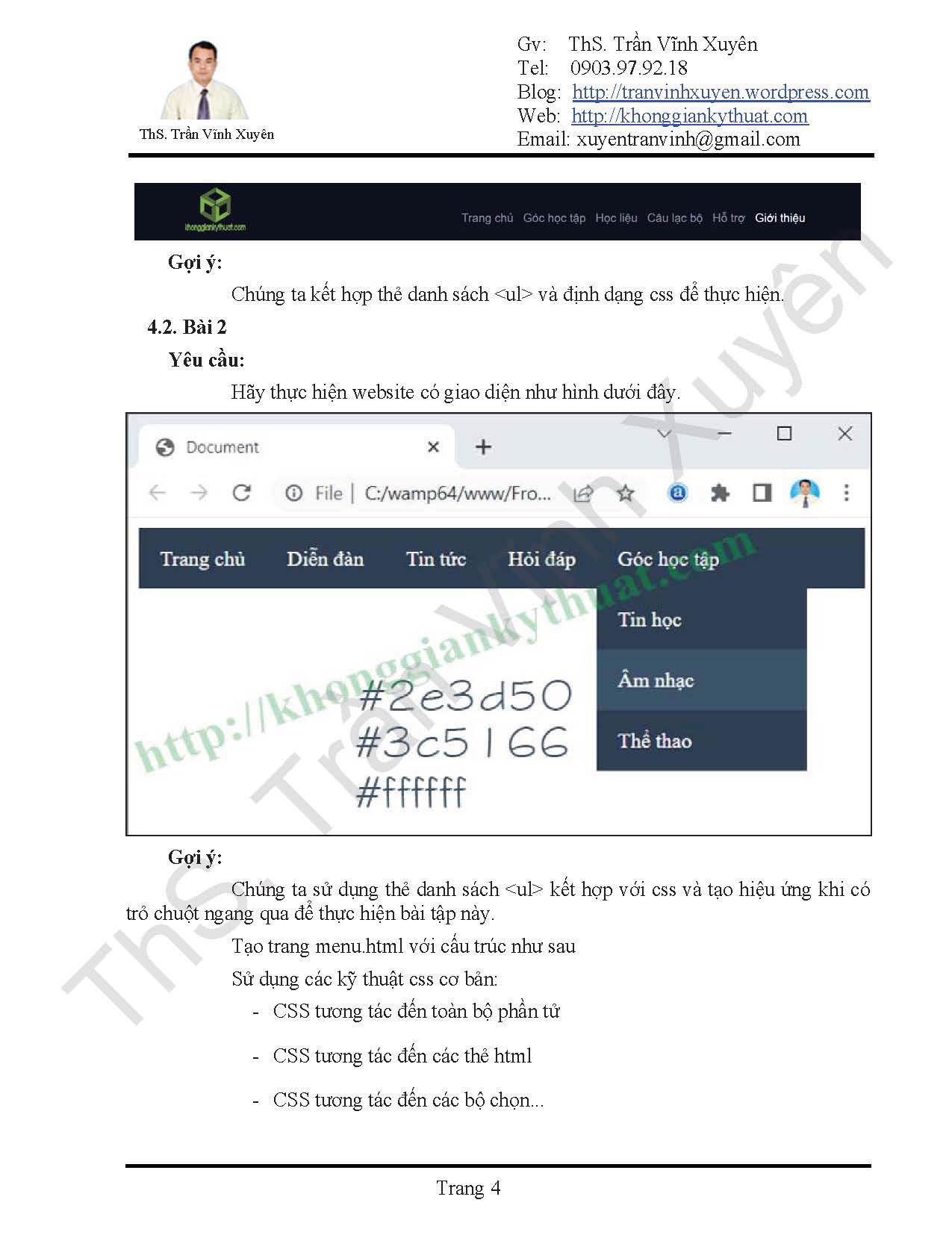
Giả sử chúng ta cần xây dựng trang website menu có thiết kết như hình:
Trang 1

Trang 2

Trang 3

Trang

Trích dẫn: (http://khonggiankythuat.com)