
Bootstrap đã hỗ trợ cho chúng ta các lớp định dạng để qui định bố cục của một trang web. Chúng ta có thể sử dụng các lớp dịnh dạng này để bố cục trang web của chúng ta theo ý muốn.


Bootstrap đã hỗ trợ cho chúng ta các lớp định dạng để qui định bố cục của một trang web. Chúng ta có thể sử dụng các lớp dịnh dạng này để bố cục trang web của chúng ta theo ý muốn
Container là một khái niệm được nhắc đến trong Bootstrap được sử dụng để bố cục một trang web. Các container có thể chứa các đối tượng khác bên trong nó, và cho phép định dạng các đối tượng ấy một các cực kỳ đơn giản.
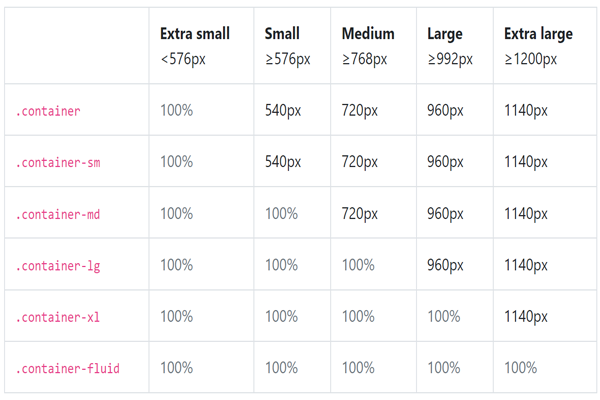
Trong bootstrap đã xây dựng một số container có sẵn với mục đích sử dụng khác nhau:
Ví dụ


Trong bootstrap đã xây dựng mô hình lưới để hỗ trợ thiết kế layout cho một trang web. Trong mô hình này, màn hình thiết bị được chia ra thành 12 cột liền kề và khác nhau. Dựa vào nhu cầu sử dụng thực tế mà chúng ta có thể gộp các cột này lại với nhau để tạo ra phân vùng hiển thị riêng cho chúng ta, khi muốn hiển thị nội dung trang web.

Phân tích ví dụ ta nhận thấy rằng:
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
2 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
2 of 3
</div>
<div class="col">
3 of 3
</div>
</div>
</div>

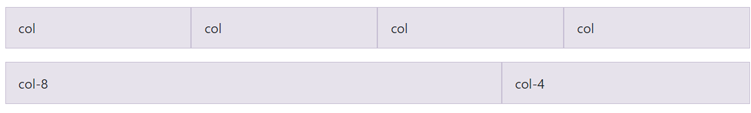
Phân tích ví dụ ta nhận thấy rằng:
<div> class="container">
<div> class="row">
<div> class="col">col</div>
<div> class="col">col</div>
<div> class="col">col</div>
<div> class="col">col</div>
</div>
<div> class="row">
<div> class="col-8">col-8</div>
<div> class="col-4">col-4</div>
</div>
</div>
Trong quá trình thiết kế chúng ta thường có nhu cầu định lề, vùng đệm, khoảng cách các đối tượng,... Chính vì thế bootstrap đã tạo ra cho chúng ta một số class để có thể áp đặt vào định dạng theo yêu cầu của chúng ta.
Cú pháp:
{property}{sides}-{size}
Property sẽ có giá trị
Sides sẽ có giá trị
Size sẽ có giá trị
Ví dụ
.mt-0 {
margin-top: 0 !important;
}
.ml-1 {
margin-left: ($spacer * .25) !important;
}
.px-2 {
padding-left: ($spacer * .5) !important;
padding-right: ($spacer * .5) !important;
}
.p-3 {
padding: $spacer !important;
}
Cú pháp:
{property}{sides}-{breakpoint}-{size}
Breakpoint có thể là
Trích dẫn: (http://khonggiankythuat.com)