
Bootstrap đã hỗ trợ cho chúng ta rất nhiều đối tượng, mà đã được bootstrap tạo sẵn để chúng ta có thể sử dụng. Từ đó giúp cho trang web của chúng ta trở nên đẹp mắt hơn và cuốn hút người xem hơn, nhưng quá trình thiết kế lại trở nên dễ dàng hơn rất nhiều.

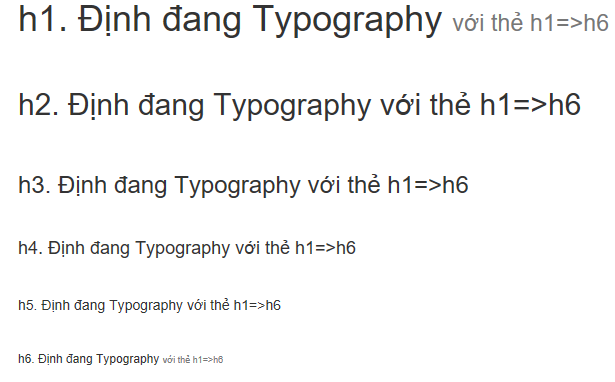
Typography là từ ghép bởi “Typo” và “graphic” để mô tả nghệ thuật sắp đặt và kỹ thuật của việc sắp xếp chữ. Trong bootstrap chúng ta qui định các typographic cực kỳ đơn giản.
<div class="h1"> Định dạng Typography <span class="small"> với thẻ h1</span> </div> <div class="h6"> Định dạng Typography <span class="small"> với thẻ h6</span> </div>
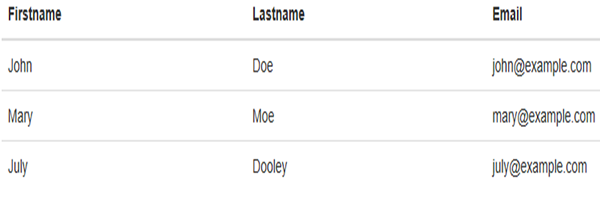
 Bootstrap cho phép chúng ta tạo ra các bảng và hiệu chỉnh định dạng dạng để hiển thị chúng cực kỳ đơn giản. Bằng các lớp .table, .table-hover,...
Bootstrap cho phép chúng ta tạo ra các bảng và hiệu chỉnh định dạng dạng để hiển thị chúng cực kỳ đơn giản. Bằng các lớp .table, .table-hover,...
<table class="table table-hover"> <thead> <tr> <th scope="col">Stt</th> <th scope="col">Tên</th> <th scope="col">Tuổi</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Xuyên</td> <td>21</td> </tr> <tr> <th scope="row">2</th> <td>Hoàng</td> <td>10</td> </tr> <tr> <th scope="row">3</th> <td>Chi</td> <td>8</td> </tr> <tr> <th scope="row">4</th> <td>Hiền</td> <td>40</td> </tr> </tbody> </table>

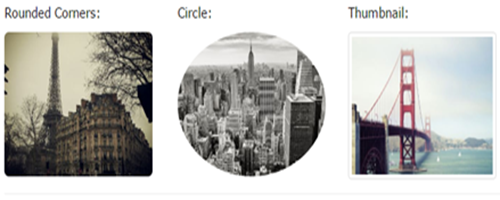
Bootstrap cho phép chúng ta hiển thị hình ảnh thật hiệu quả, và hiệu chỉnh định dạng dạng để hiển thị chúng cực kỳ đơn giản. Bằng các lớp: , .circle (tròn), .img-thumbnail (thu nhỏ).
<img src="hinh.png" class="rounded"/> <img src="hinh.png" class="rouded-circle"/> <img src="hinh.png" class="img-thumbnail"/>

Bootstrap cho phép chúng ta hiển thị các câu thông báo thông qua lệnh alert thật hiệu quả, và tiện lợi. Bằng các lớp: .alert, .alert-info, .alert-warning, .alert-success,...
<div> <div class="alert alert-danger"> </div> <div class="alert alert-info"> thông báo</div> <div class="alert alert-warning" > thông báo</div> <div class="alert alert-success" > thông báo</div> </div>

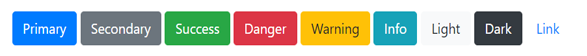
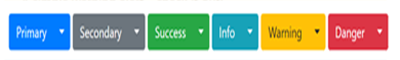
Bootstrap cho phép chúng ta tạo và định dạng các nút nhấn cực kỳ đơn giản và hiệu quả, . Bằng các lớp: .button, .btn-primary, .btn-secondary, .btn-success,...
<div> <div class="alert alert-danger"> </div> <div class="alert alert-info"> thông báo</div> <div class="alert alert-warning" > thông báo</div> <div class="alert alert-success" > thông báo</div> </div>

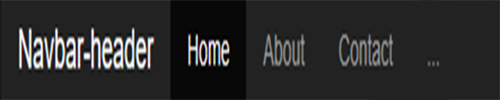
Bootstrap cho phép chúng ta tạo và định dạng thanh điều hướng (navbar) cực kỳ đơn giản và hiệu quả. Bằng các lớp: .navbar, .navbar-expand-lg, .navbar-light, .bg-light,...
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
</div>
</nav>

Bootstrap cho phép chúng ta tạo và định dạng thanh thực đơn (menu) cực kỳ đơn giản và hiệu quả. Bằng các lớp: .dropdown, .btn-group, .dropdown-menu,dropdown-item, ,...
<div> class="dropdown">
<a> class="btn btn-secondary dropdown-toggle" href="#" role="button" data-toggle="dropdown" aria-expanded="false">
Góc học tập
</a>
<div> class="dropdown-menu">
<a> class="dropdown-item" href="#">Chuyên đề tin học</a>
<a> class="dropdown-item" href="#">Chuyên đề Âm nhạc</a>
<a> class="dropdown-item" href="#">Chuyên đề Thể thao</a>
</div>
</div>
<div class="btn-group">
<button> type="button" class="btn btn-danger">Action</button>
<button> type="button" class="btn btn-danger dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-expanded="false">
<span> class="sr-only">Toggle Dropdown</span>
</button>
<div> class="dropdown-menu">
<a> class="dropdown-item" href="#">Action</a>
<a> class="dropdown-item" href="#">Another action</a>
<a> class="dropdown-item" href="#">Something else here</a>
<div> class="dropdown-divider"></div>
<a> class="dropdown-item" href="#">Separated link</a>
</div>
</div>
Trích dẫn: (http://khonggiankythuat.com)