
Bảng (Table) là một cấu trúc gồm nhiều hàng giao với nhiều cột là kỹ thuật trình bày các thành phần trên trang web. Giao giữa hàng và cột chúng ta gọi là ô.
Bảng được ứng dụng nhiều trong nhiều vấn đề trên thực tế:
Tạo bảng trong trang web.

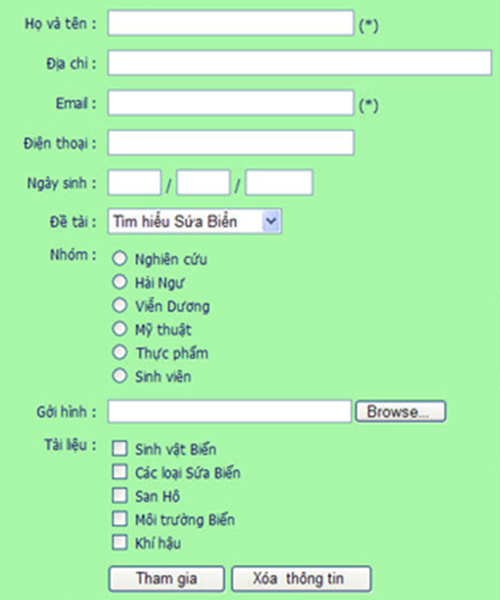
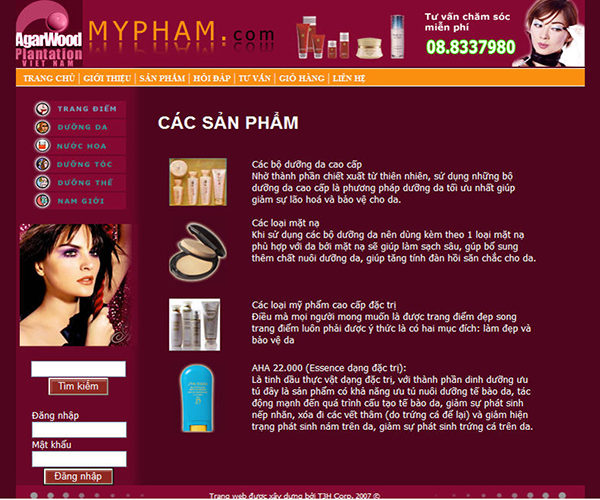
Tạo bố cục (layout) toàn trang web.

<table> <tr> <th>tiêu đề cột 1</th> <th>tiêu đề cột 2</th> <th>tiêu đề cột n</th> </tr> <tr> <td> ô 1 dòng 1 </td> <td> ô 2 dòng 1 </td> <td> ô n dòng 1 </td> </tr> <tr> <td> ô 1 dòng n </td> <td> ô 2 dòng n </td> <td> ô n dòng n </td> </tr> </table>
Trong đó:
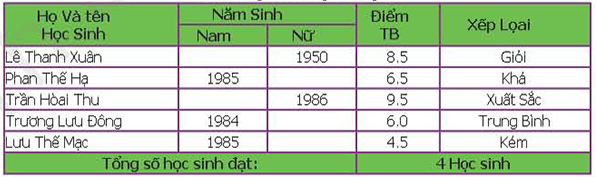
Giả sử chúng ta cần tạo một bảng như hình

Phân tích bảng trên ta có nhận xét:
Cú pháp:
<table width="giá_trị">
...
</table>
Ví dụ:
<table width="700px" > ... </table>
Cú pháp:
<table border="giá_trị"
bordercolor="trị_màu">
...
</table>
Ví dụ:
<table border=1 bordercolor="#FF0000"> ... </table>
Cú pháp:
<table cellspacing="giá_trị">
...
</table>
Ví dụ:
<table cellspacing="5"> ... </table>
Cú pháp:
<table cellpadding="giá_trị">
...
</table>
Ví dụ:
<table cellpadding="5"> ... </table>
| Thuộc tính | Mô tả |
|---|---|
| <table bgcolor=“trị”> | Định màu nền |
| <table background=“image.gif”> | Định ảnh nền |
| Thuộc tính | Mô tả |
|---|---|
| <tr bgcolor=“trị”> | Định màu nền dòng |
| <tr background=“image.gif”> | Định ảnh nền dòng |
| <tr align="trị"> | Canh lề theo chiều ngang |
| <tr valign="trị"> | Canh lề theo chiều dọc |
| Thuộc tính | Mô tả |
|---|---|
| <td bgcolor=“trị”> | Định màu nền ô |
| <td background=“image.gif”> | Định ảnh nền ô |
| <td align="trị"> | Canh lề theo chiều ngang |
| <td valign="trị"> | Canh lề theo chiều dọc |
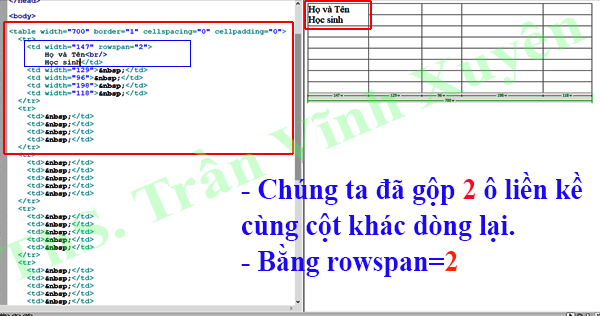
- Thuộc tính rowspan="số ô" dùng để gộp các ô liền kề có cùng cột và khác dòng lại với nhau.
- Thuộc tính colspan="số ô" dùng để gộp các ô liền kề có cùng dòng và khác cột lại với nhau.

Trong thực tế khi chúng ta thiết kế một trang web, chúng ta thường có nhu cầu đưa toàn bộ bảng ra nằm giữa trang web để tạo sự cân đối cho trang web chúng ta.
<table style="margin-left:auto; margin-right:auto" > ... </table>
Trong đó:
Trích dẫn: (http://khonggiankythuat.com)