
Bootstrap là 1 framework HTML, CSS, và JavaScript cho phép người dùng dễ dàng thiết kế website theo 1 chuẩn nhất định, tạo các website thân thiện với các thiết bị cầm tay như mobile, ipad, tablet,...
Bootstrap bao gồm những thành phần cơ bản có sẵn như: typography, forms, buttons, tables, navigation, modals, image carousels và nhiều thứ khác. Trong bootstrap có thêm nhiều Component, Javascript hỗ trợ cho việc thiết kế reponsive của chúng ta dễ dàng, thuận tiện và nhanh chóng hơn.
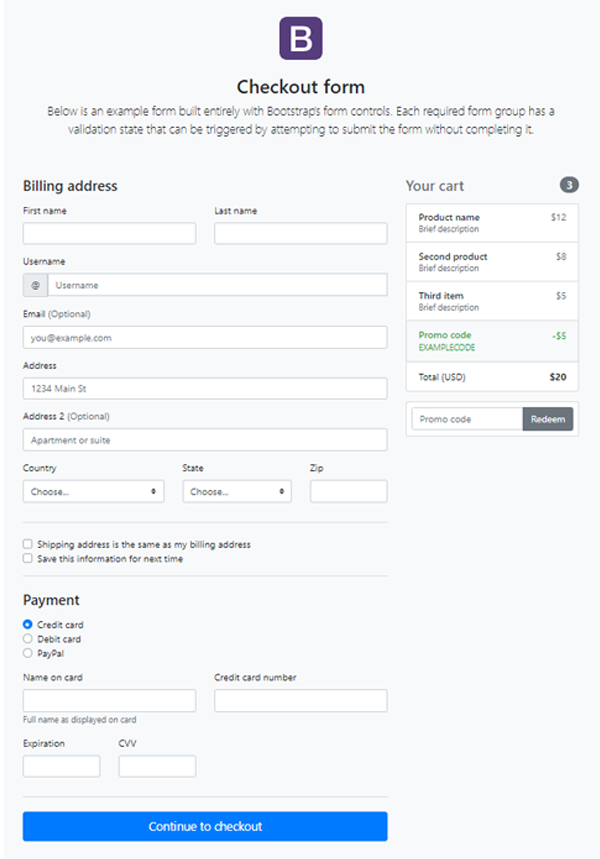
Ứng dụng xây dựng form checkout.

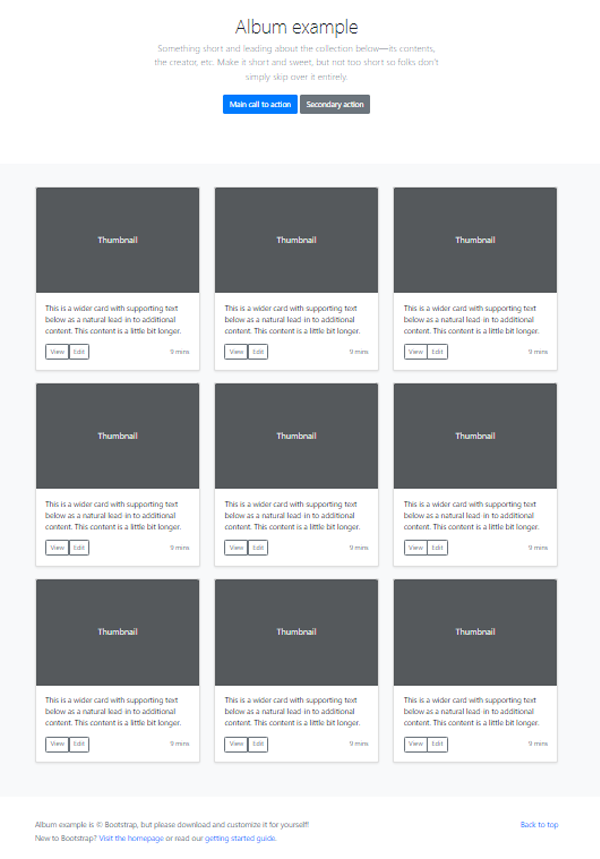
Ứng dụng xây dựng tạo trang album ảnh.

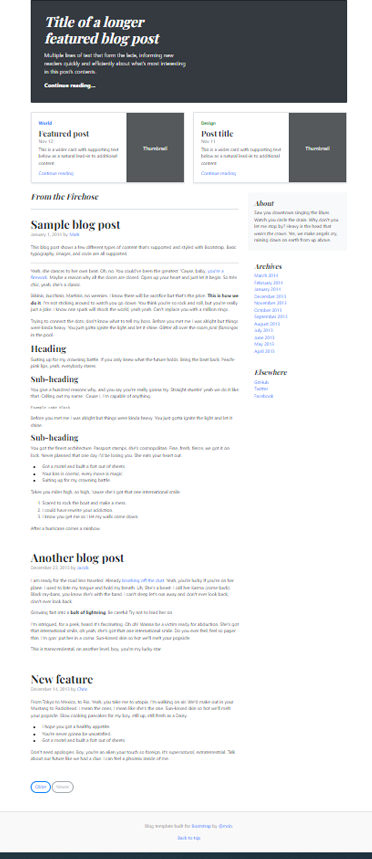
Ứng dụng xây dựng bố cục trang web.

Để có thể sử dụng bootstrap chúng ta có thể sử dụng CDN (Content Delivery Network) để gọi và sử dụng bootstrap một cách trực tuyến.
<!--Nhúng bootstrap css--> <link rel="stylesheet" href="https://cdn.jsdelivr.net/ npm/bootstrap@4.6.1/dist/ css/bootstrap.min.css"> <!--Nhúng thư viện jquery--> <script src="https://cdn.jsdelivr.net/ npm/jquery@3.6.0/dist/ jquery.slim.min.js"></script> <!--Nhúng poper javascript--> <script src="https://cdn.jsdelivr.net/ npm/popper.js@1.16.1/dist/umd/ popper.min.js"></script> <!-- Nhúng bootstrap javascript --> <script src="https://cdn.jsdelivr.net/ npm/bootstrap@4.6.1/dist/js/ bootstrap.bundle.min.js"></script>
Để có thể sử dụng bootstrap ngoài việc sử dụng CDN chúng ta cũng có thể sử dụng dạng gián tiếp. Các bước thực hiện để sử dụng bootstrap gián tiếp:
Các tập tin cần thiết phải có để thực thi bootstrap gồm: bootstrap.css, jquery.js, bootstrap.js.
Chúng ta xây dựng trang web có sử dụng table (bảng) bằng bootstrap.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--Nhúng bootstrap css--> <link rel="stylesheet" href="https://cdn.jsdelivr.net/ npm/bootstrap@4.6.1/dist/ css/bootstrap.min.css"> <!--Nhúng thư viện jquery--> <script src="https://cdn.jsdelivr.net/ npm/jquery@3.6.0/dist/ jquery.slim.min.js"></script> <!--Nhúng poper javascript--> <script src="https://cdn.jsdelivr.net/ npm/popper.js@1.16.1/dist/umd/ popper.min.js"></script> <!-- Nhúng bootstrap javascript --> <script src="https://cdn.jsdelivr.net/ npm/bootstrap@4.6.1/dist/js/ bootstrap.bundle.min.js"></script> </head> <body> <table class="table table-hover"> <thead> <tr> <th scope="col">Stt</th> <th scope="col">Tên</th> <th scope="col">Tuổi</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Xuyên</td> <td>21</td> </tr> <tr> <th scope="row">2</th> <td>Hoàng</td> <td>10</td> </tr> <tr> <th scope="row">3</th> <td>Chi</td> <td>8</td> </tr> <tr> <th scope="row">4</th> <td>Hiền</td> <td>40</td> </tr> </tbody> </table> </body> </html>
Trích dẫn: (http://khonggiankythuat.com)