
JavaScript là ngôn ngữ lập trình dựa trên đối tượng. Các đối tượng con thực sự là các thuộc tính của các đối tượng cha. Chúng ta dễ dàng tham chiếu đến các đối tượng thông qua mối quan hệ giữa chúng.
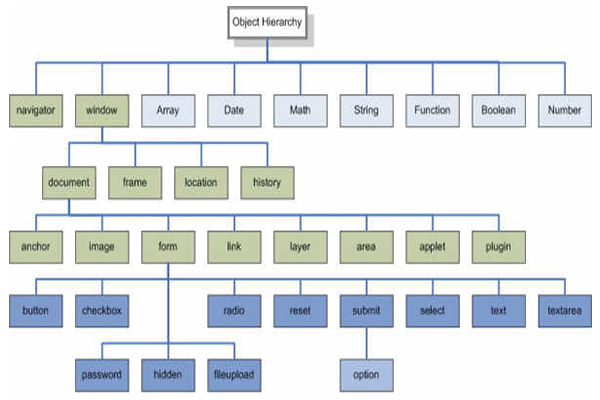
Trong JavaScript chúng ta có mô hình phân cấp các đối tượng như sau:

Theo mô hình phân cấp như trên chúng nhận xét thấy, đối tượng window sẽ có đối tượng con là document và có cháu là form và có các cháu chắt là button, textbox, radio,... Vì thế khi chúng ta cần tham chiếu đến các đối tượng này chúng ta phải tuân thủ theo sự phân cấp.
Ví dụ:

Theo mô hình phân cấp đối tượng trong javascript chúng ta thấy rằng khi cần tham chiếu đến đối tượng thì:
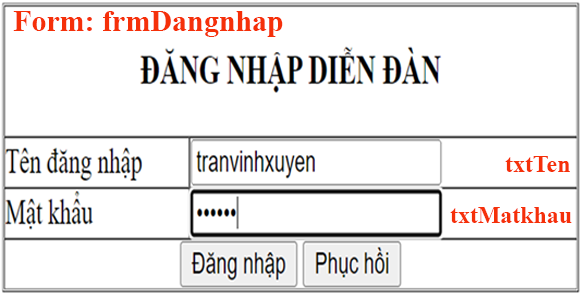
Ứng dụng
<script>
function Kiemtra()
{
if(document.frmDangnhap
.txtTen.value=="")
{
alert("Nhập tên!");
return false;
}
if(document.frmDangnhap
.txtMatkhau.value=="")
{
alert("Nhập mật khẩu!");
return false;
}
return true;
}
</script>
Trong mô hình phân cấp đối tượng window là đối tượng ở mức cao nhất. Các đối tượng document, frame, location,... đều là thuộc tính của đối tượng window.
| Thuộc tính | Ý nghĩa |
|---|---|
| Frames | Mảng xác định tất cả các frame trong cửa sổ. |
| Length | Số lượng các frame trong cửa sổ cha. |
| Name | Tên của cửa sổ hiện thời. |
| Parent | Đối tượng cửa sổ cha |
| Self | Cửa sổ hiện thời. |
| Status | Được sử dụng thông báo tạm thời hiển thị lên trên thanh trạng thái cửa sổ. |
| Top | Cửa sổ ở trên cùng. |
| Window | Cửa sổ hiện thời. |
| Phương thức | Ý nghĩa |
|---|---|
| alert() | Hiển thị hộp thoại. |
| clearTimeout() | Xóa timeout do SetTimeout đặt. |
| close() | Đóng cửa sổ. |
| confirm() | Hiển thị hộp thoại tương tác. |
| open() | Mở cửa sổ mới. |
| prompt() | Mở hộp hội thoại để nhận dữ liệu. |
| setTimeout() | Đánh giá biểu thức sau thời gian mili giây. |
Đối tượng form là đối tượng được sử dụng nhiều trong web, đối tượng này có thể chứa nhiều đối tượng khác như: textbox, button, list, radio, checkbox,...
| Thuộc tính | Ý nghĩa |
|---|---|
| Action | Nơi gửi dữ liệu đến. |
| Elements | Mảng chứa các thành phần trong form (như checkbox, textBOX . . . |
| Encoding | Xâu chứa kiểu MIME được sử dụng để mã hoá nội dung của form gửi cho server. |
| Length | Số lượng các thành phần trong một form. |
| Method | Phương thức gửi |
| Target | Tên của cửa sổ đích khi form gửi đi. |
Trên form có thể chứa nhiều đối tượng khác như: textbox, button, list, radio, checkbox,...
Chúng ta có thể tham khảo chi tiết tại nhấn vào để xem
Là đối tượng được tạo ra bằng cặp thẻ body.
| Thuộc tính | Ý nghĩa |
|---|---|
| anchor | Mảng tất cả các anchor trong document. |
| cookie | Sử dụng để xác định cookie. |
| forms | Mảng tất cả các form trong document. |
| links | Mảng tất cả các link trong document. |
| location | URL đầy đủ của văn bản. |
| referrer | URL của văn bản gọi nó. |
| title | Nội dung của thẻ TITLE. |
| Phương thức | Ý nghĩa |
|---|---|
| clear() | Xoá document hiện thời. |
| close() | Đóng dòng dữ liệu vào và đưa toàn bộ dữ liệu ra màn hình. |
| open() | Mở một stream để thu thập dữ liệu vào của các phương thức write và writeln. |
| write() | Viết biểu thức HTML lên văn bản trông một cửa sổ xác định. |
| getElementById() | Tham chiếu đến đối tượng theo id. |
| getElementsByTagName() | Tham chiếu đến đối tượng theo tên thẻ. |
| getElementsByClassName() | Tham chiếu đến đối tượng theo tên class. |
<script>
document.getElementsByClassName("nhom1");
document.getElementsByTagName("p");
document.getElementById("txtTen");
</script>
Là đối tượng được sử dụng để lưu giữ các thông tin về các URL trước được người sử dụng sử dụng. Danh sách các URL được lưu trữ theo thứ tự thời gian.
Thuộc tính:
Phương thức:
<script> //Chúng ta đã truy cập //1.htm 2.htm 3.htm 4.htm //Chúng ta đang đứng ở 3.htm history.length; ->4 history.go(-1); ->2 history.forward(); ->4 history.back(); ->2 </script>
Là đối tượng có các thuộc tính duy trì các thông tin về URL của document hiện thời.
Giả sử chúng ta có mối liên kết sau: http://abc.com/ bai1/chuong2.html#noidung3
| Thuộc tính | Ý nghĩa |
|---|---|
| hash | Tên anchor của vị trí hiện thời (noidung3). |
| Host | Phần hostname:port của URL (khonggiankythuat.com). |
| Hostname | Tên của host và domain (khonggiankythuat.com). |
| href | Toàn bộ URL cho document hiện tại. |
| Pathname | Phần đường dẫn của URL (/bai1/chuong2.html). |
| Protocol | Giao thức được sử dụng, tính cả dấu ":"" (http:). |
| Port | Cổng sử dụng kết nối. |
<script>
function getInfo() {
let info = 'hash: ' + window.location.hash + '<br>';
info += 'host: ' + window.location.host + '<br>';
info += 'hostname: ' + window.location.hostname + '<br>';
info += 'href: ' + window.location.href + '<br>';
info += 'origin: ' + window.location.origin + '<br>';
info += 'pathname: ' + window.location.pathname + '<br>';
info += 'port: ' + window.location.port + '<br>';
info += 'search: ' + window.location.search + '<br>';
return info;
}
</script>
Trích dẫn: (http://khonggiankythuat.com)